File uploader
Color
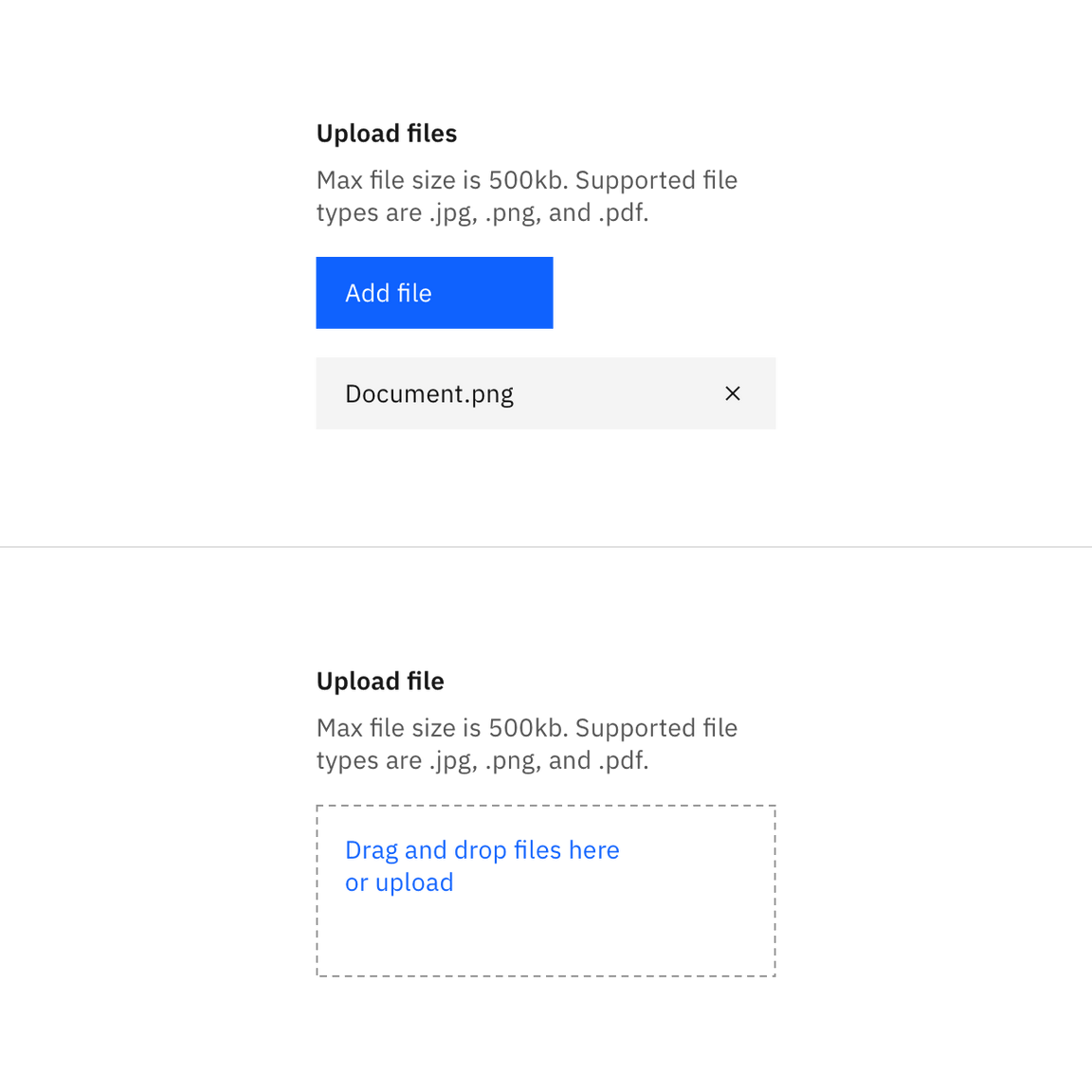
Use the primary button for the “Add file” button.
| Class | Property | Color token |
|---|---|---|
.bx--file--label | text color | $text-01 |
.bx--label-description | text color | $text-02 |
.bx--file-filename | color | $text-01 |
.bx--file__selected-file | background | $ui-01 |
.bx--file-close | fill | $icon-01 |
.bx--file__drop-container | border | $ui-04 |
.bx--file__drop-container | text | $link-01 |

Interactive states
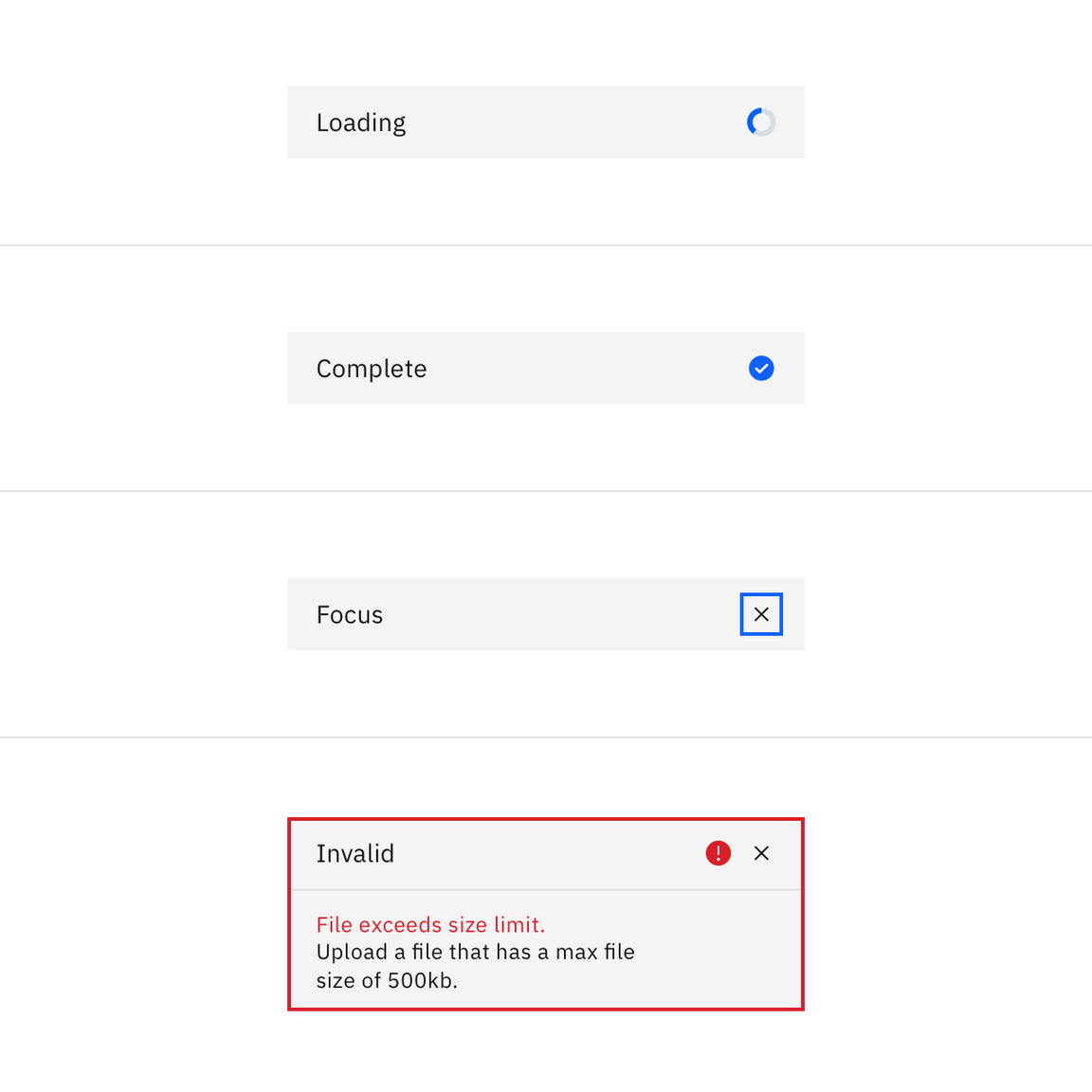
Use the inline loading component
active state for .bx--file__state-container loading status.
| Class | Property | Color token |
|---|---|---|
.bx--file-close: focus | border | $focus |
.bx--file__drop-container: focus | border | $focus |
.bx--file__state-container: complete | svg | $interactive-04 |
.bx--file-invalid | svg | $support-01 |
.bx--file__selected-file--invalid | border | $support-01 |
.bx--form-requirement__title | text color | $support-01 |
.bx--form-requirement__supplement | text color | $text-01 |
.bx--form-requirement | border-top | $ui-03 |
.bx--file--label--disabled | text color | $disabled-02 |
.bx--file__drop-container: disabled | text color | $disabled-02 |
.bx--file__drop-container: disabled | border | $disabled-02 |

Selected file states: loading, complete, focus, invalid.

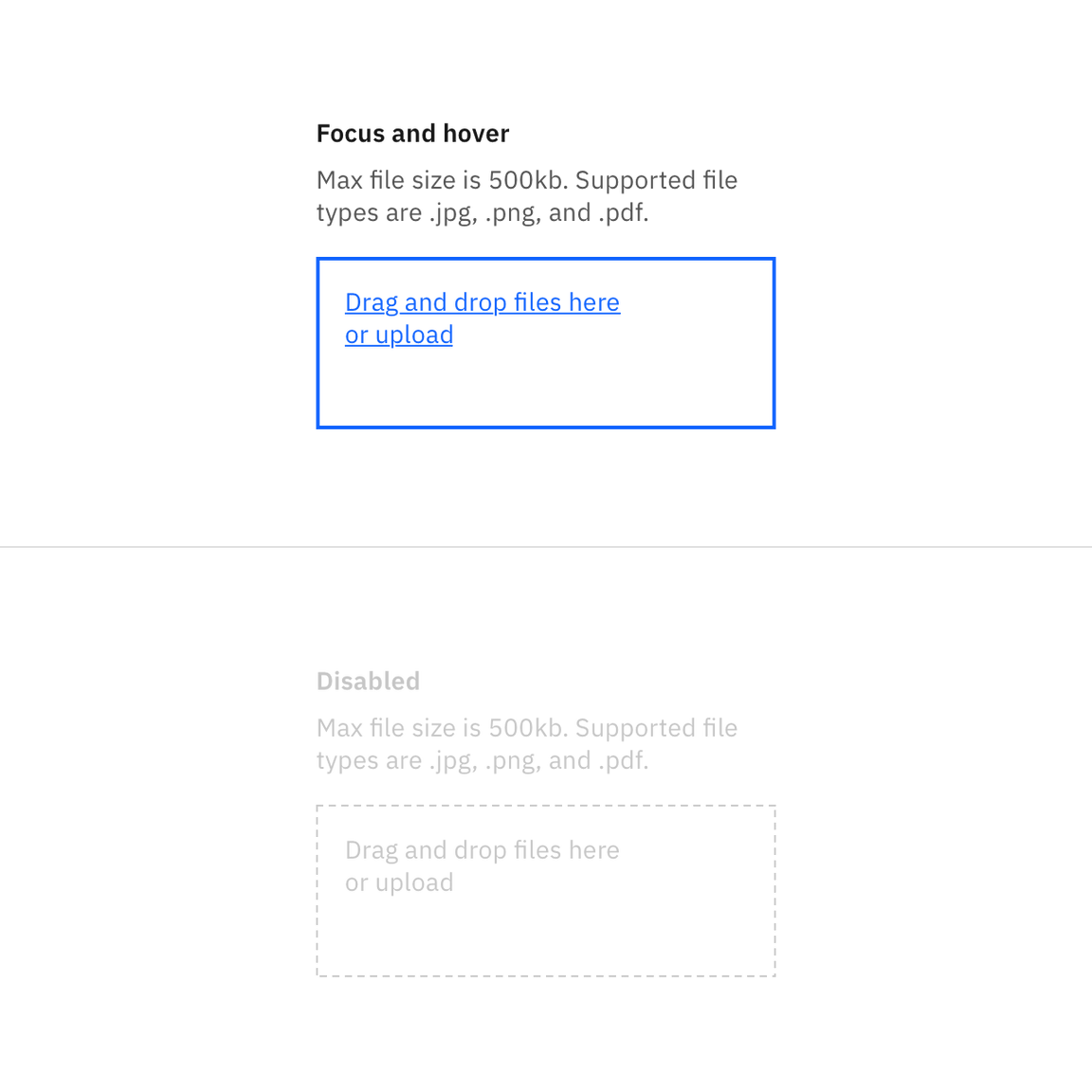
Drag and drop file uploader states.
Typography
The file uploader label and instruction text should be set in sentence case, with only the first letter of the first word in the sentence capitalized.
| Class | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
.bx--file--label | 14 / 0.875 | Semi-bold / 600 | $heading-01 |
.bx--label-description | 14 / 0.875 | Regular / 400 | $body-short-01 |
.bx--file-filename | 14 / 0.875 | Regular / 400 | $body-short-01 |
.bx--file__drop-container#text | 14 / 0.875 | Regular / 400 | $body-short-01 |
Structure
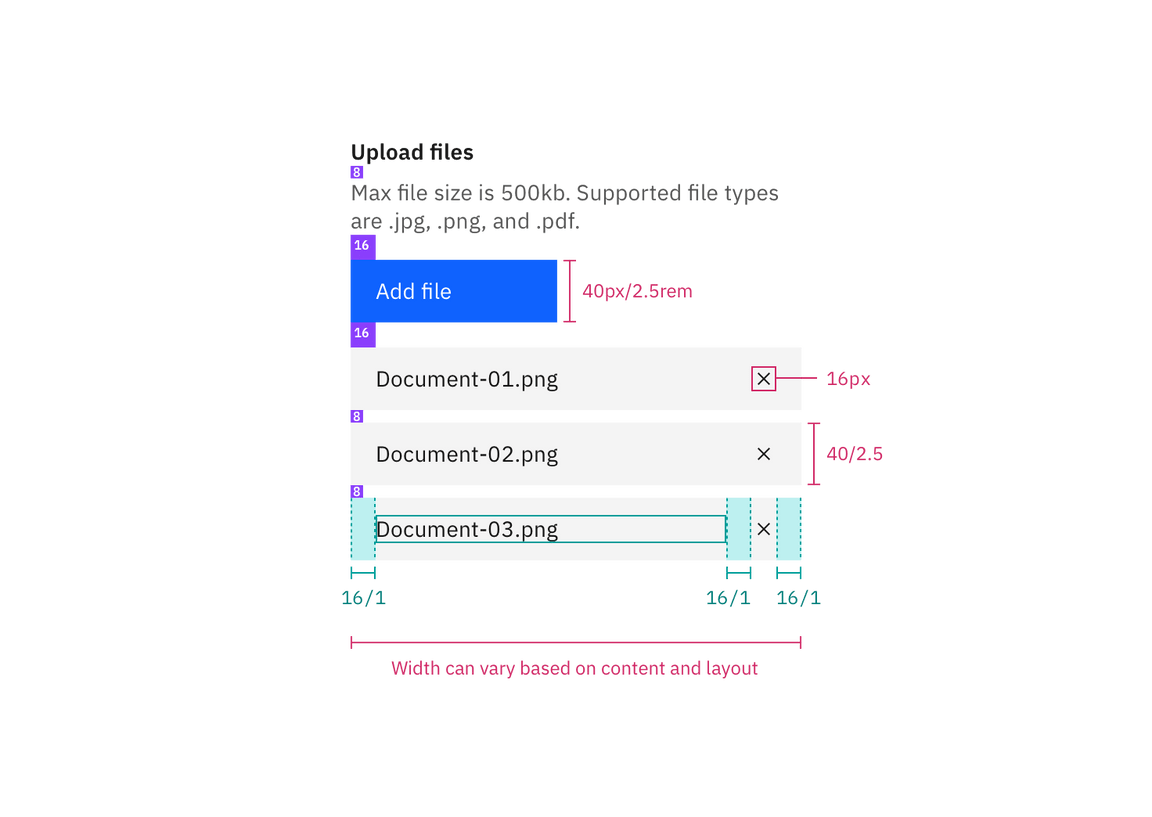
The width of an uploaded file varies based on the content and layout of a design. Refer to the button guidelines for usage and styling of the “Add files” button.
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
.bx--file-filename | height | 48 / 3 | – |
.bx--file-filename | width | 288 / 18 | – |
.bx--file__selected-file--field | height | 40 / 2.5 | – |
.bx--file__selected-file--sm | height | 32 / 2 | – |
.bx--file__selected-file | padding-left | 16 / 1 | $spacing-05 |
.bx--file__selected-file | margin-bottom | 8 / 0.5 | $spacing-03 |
.bx----file__state-container | padding-right | 16 / 1 | $spacing-05 |
.bx--file-close | height, width | 16 / 1 | – |
.bx--file-close | margin-left, margin-right | 16 / 1 | $spacing-05 |

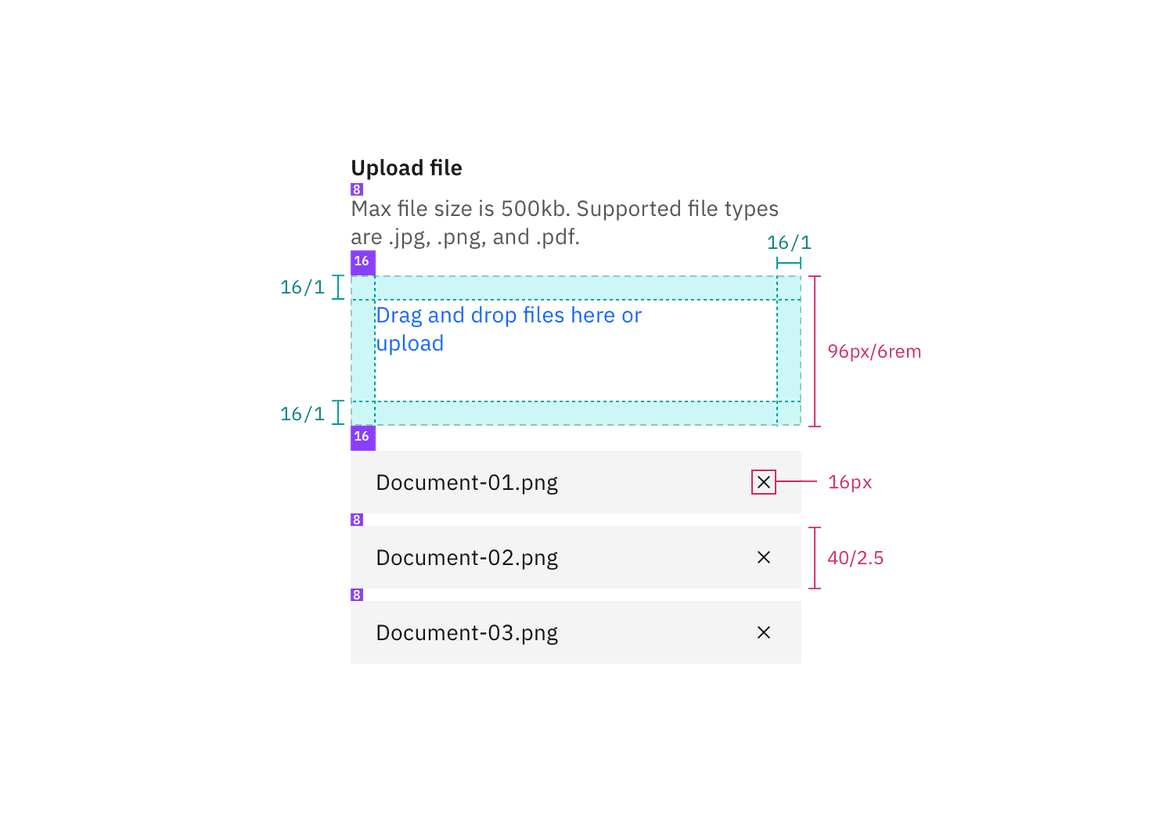
Structure and spacing measurements for file uploader | px / rem

Structure and spacing measurements for drag and drop file uploader | px / rem